DESIGN QUALITY: CRAFT & EXECUTION
Crafting a seamless booking experience for a boutique cinema
ROLE
Product Design Lead
TEAM
3 Full Stack Developers, 2 Product Managers, In-house Creative Director
KEY SKILLS
Rapid Prototyping, Collaboration, Visual Design, Interaction Design
TOOLS
Figma, Keynote, Adobe Creative Suite, Pen and Paper
Impact
+17% Annual Admissions
50k downloads in first 3 months
+£3.2 million Annual Membership Revenue
+13% Annual In-venue Food & Beverage Revenue
Problem
Context
Everyman Cinema is a growing independent cinema group in the UK, positioned at the premium end of the cinema market. They focus on providing a high-quality experience with comfortable seating, food and drink service directly to seats, and a curated selection of films.
Problem Statement
Design, build and scale the first iteration of an iOS App for a complex cinema booking platform while maintaining brand integrity for 3 million UK users.
Why was this important?
Business goal
Support an aggressive growth strategy for Everyman while maintaining a premium brand feel outside of the physical cinema space.
User goal
Create a seamless booking experience from choosing a movie to a booking ticket and visiting a venue.
Process
Discover
I began by immersing myself in the Everyman brand and business by conducting stakeholder interviews and customer intercepts. This allowed me to understand the Everyman brand and existing customer journey. I also analysed competitor apps (both cinema and luxury service industries) to identify best practices and potential pitfalls.
While there was no budget for user research, I conducted some quick user intercepts with current Everyman customers to understand their needs, frustrations, and desires for a mobile app. This revealed a strong preference for a ‘complete experience’ they mentioned ease of use, visual appeal, and a desire for exclusive content.
“
I want something different from Everyman … I want a complete cinema Experience.
“
Regular Everyman customer
Image credit © Everyman Cinema
“
The Everyman experience should feel simple but incredible.
“
Everyman Senior Stakeholder
Image credit © Everyman Cinema
Define
From the research phase I consolidated the interviews with the stakeholder group into a set of 4 principles that would guide us through the design process and ensure we would meet the brands requirements.
EVERYMAN PRODUCT PRINCIPLES
01
We are visually appealing, entertaining and fun to engage with.
02
We are inclusive and include everyone from 25 to 125 years old.
03
We are functional we remove all barriers so our customers can enjoy a night out.
04
We leverage the benefits of digital and humans in venue. We don’t just rely on digital channels.
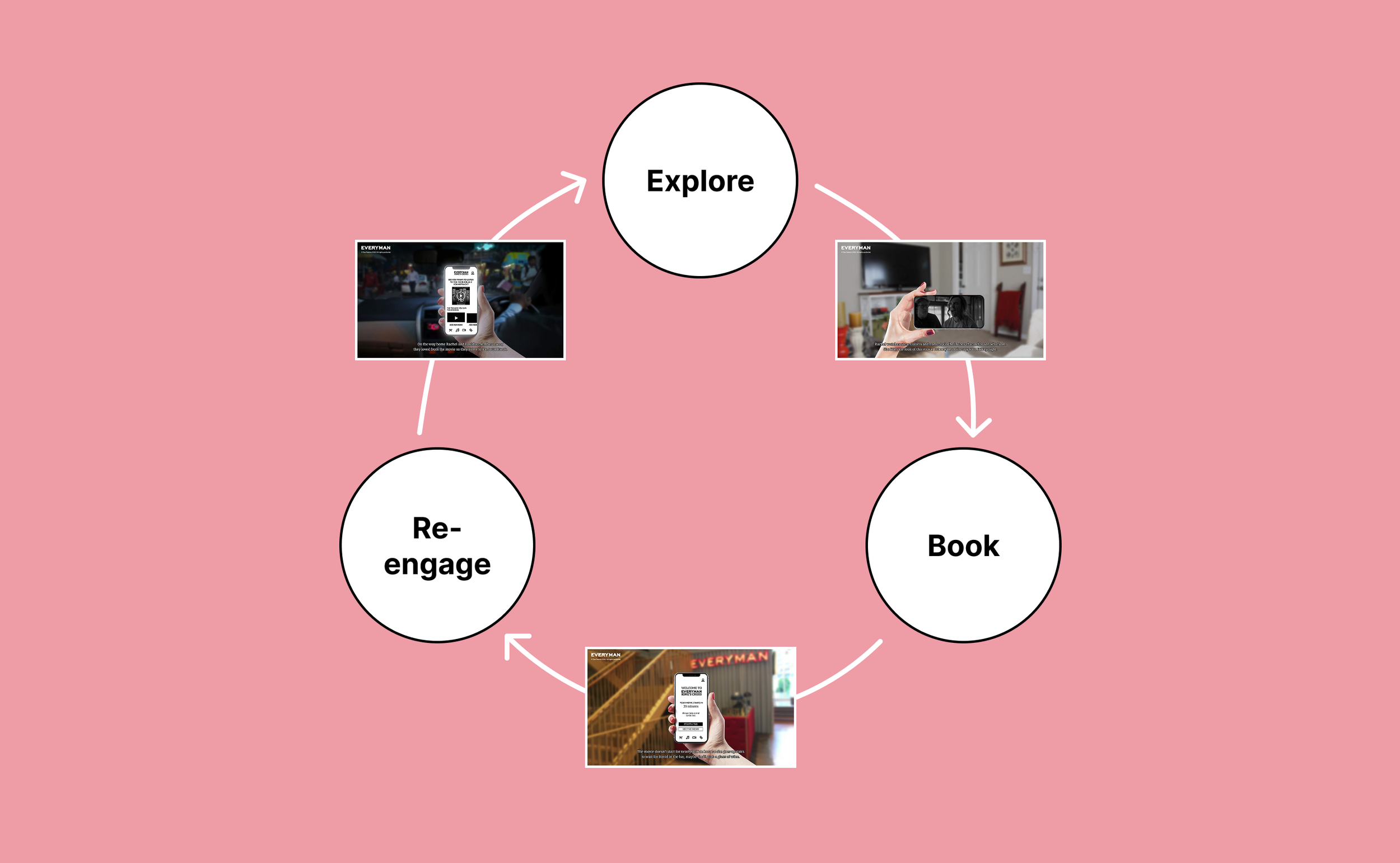
Based on the feedback from users and features highlighted by the team I storyboarded the potential user journey to visual the customer experience. Once we had defined the features that would be in the first release I meticulously mapped out the app's information architecture, ensuring intuitive navigation. I designed user flows for key tasks such as browse films, selecting showtimes, choosing seats, and completing a purchase, prioritising minimal taps and clear feedback.
STORYBOARDING THE EXPERIENCE
DEFINING THE STRATEGY AND FEATURE LIST
SELECTED FEATURES:
🔎 Browse movies
🎟️ Book cinema tickets
📍 Check in to venue
💳 Pay for food and drink in-venue
🎵 View music playlist in venue
Ideate
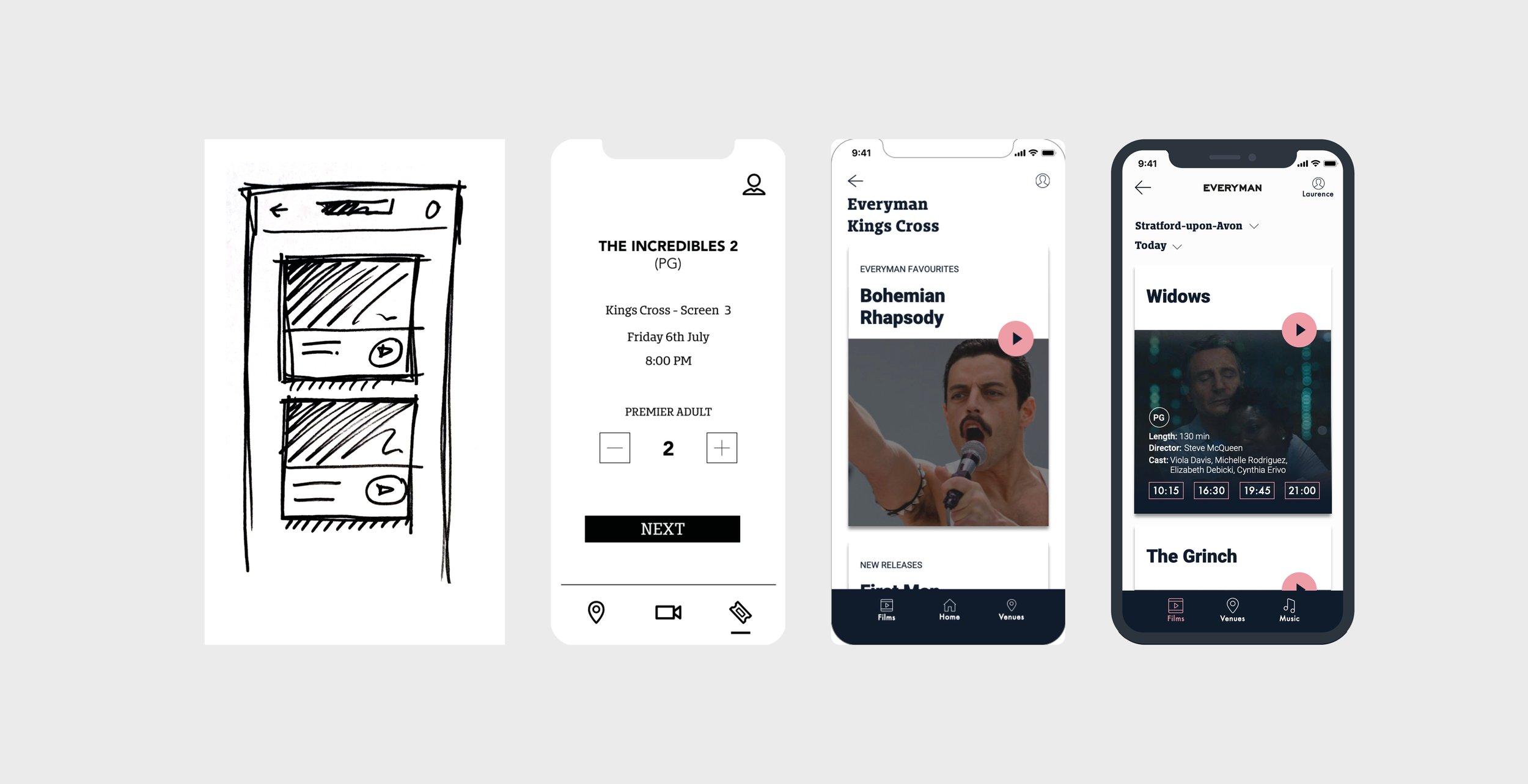
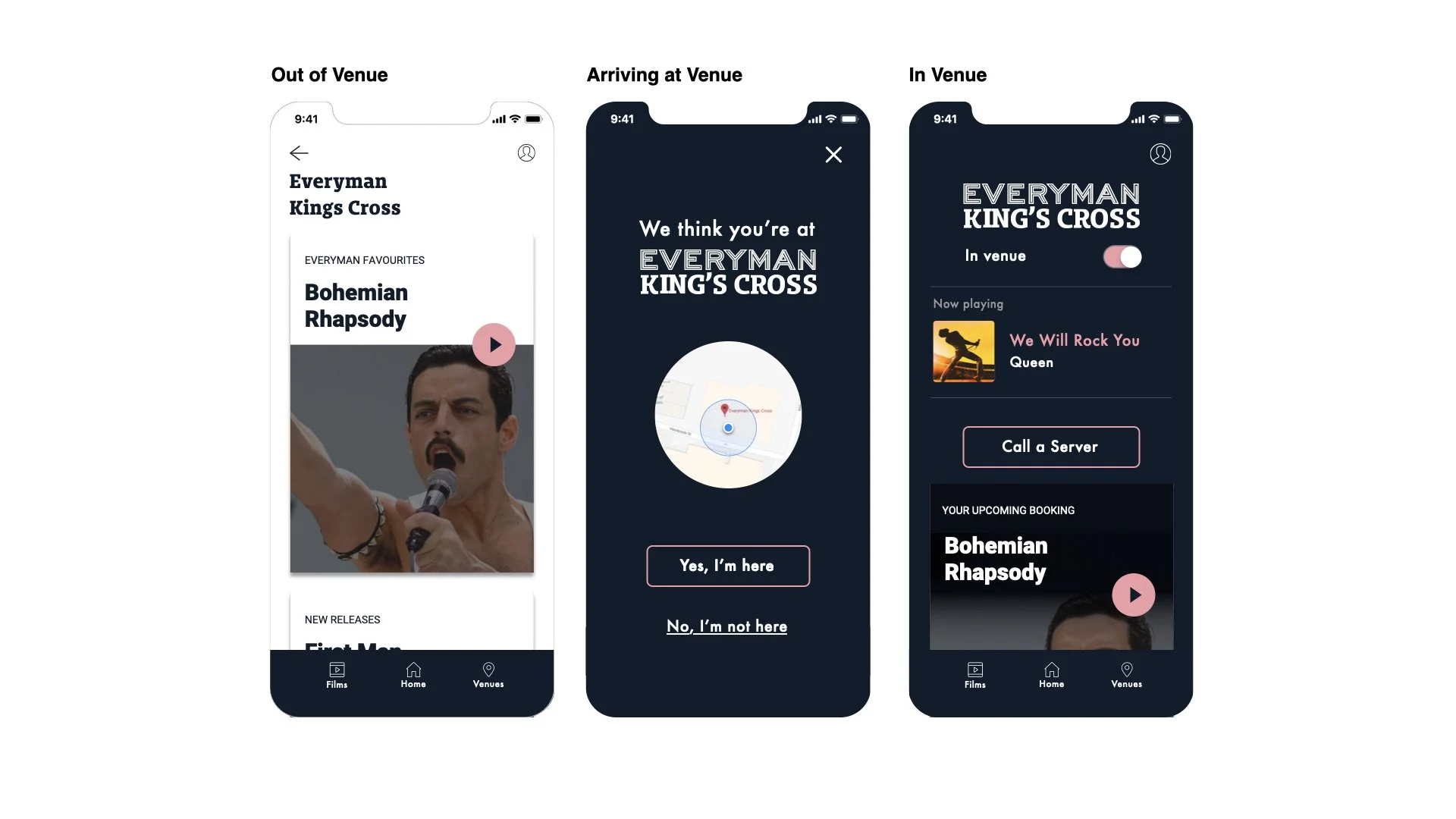
After sketching out some quick screen ideas I created low-fidelity designs in Keynote, this allowed me to not get bogged down in the details ahead of getting feedback. These were then developed into more detailed designs i order to explore screen composition and how the UI might change between in-venue and out of venue modes. These were shown to the team and users to get quick feedback. Pink had been adopted by Everyman as their accent colour so this was used as the primary colour for the UI.
LOW FIDELITY DESIGNS
Prototype & Test
One element that I wanted to explore next was how movement would be used in the app to direct and inform the user. The key key screens shown below are the 1. Transition to the ‘movie detail page’ and the transition to ‘in-venue mode’.
PROTOTYPING ANIMATIONS
Develop
Early on in the process I created a design system (from scratch) in order to move faster. This used an ‘Atomic design‘ structure which would mean consistency, scalability and simplicity and would improve collaboration between myself and our developer. Design documentation that was clear and easy to access for the engineering team which would speed up development and save time when answering quesitons about components and padding for example.
ATOMIC DESIGN SYSTEM
DESIGN DOCUMENTATION
Validate
Throughout the process I used quick guerilla testing with the team and other users to further test designs and validate before going into development. There ere two specific elements to call out that I changed based on user feedback.
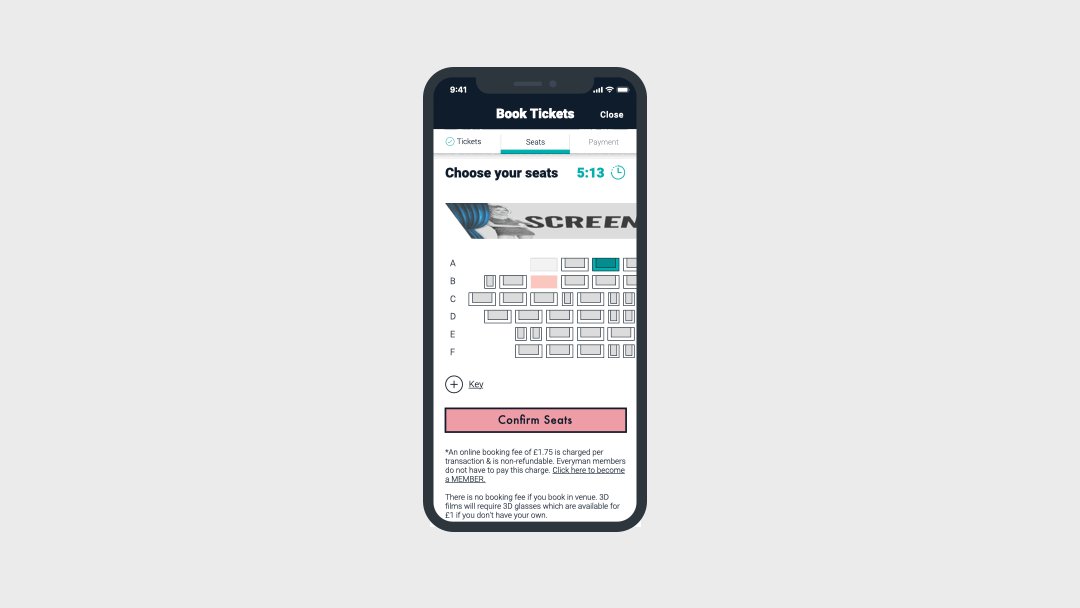
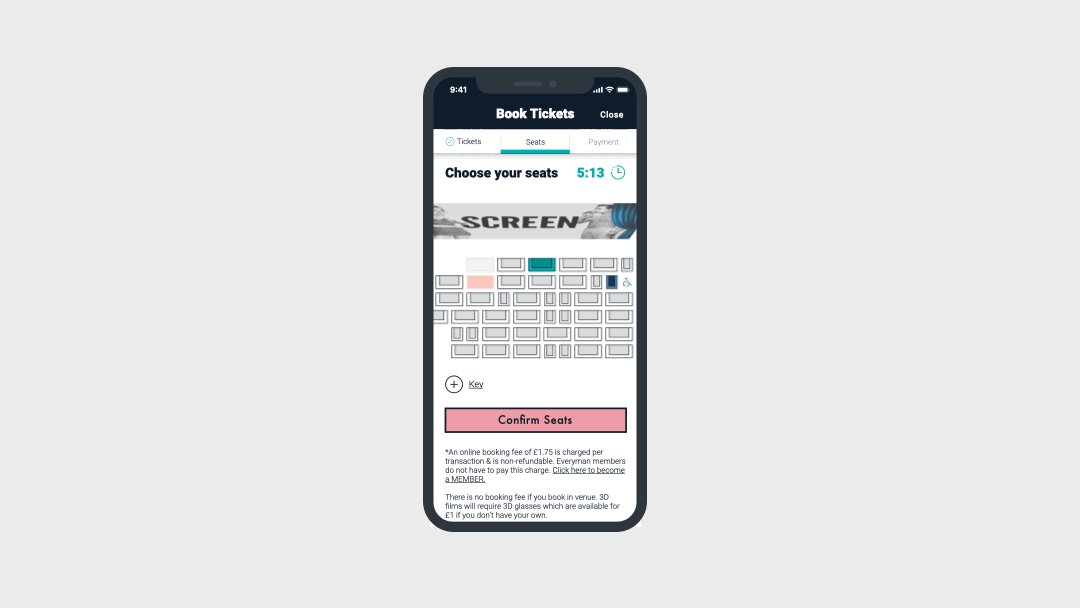
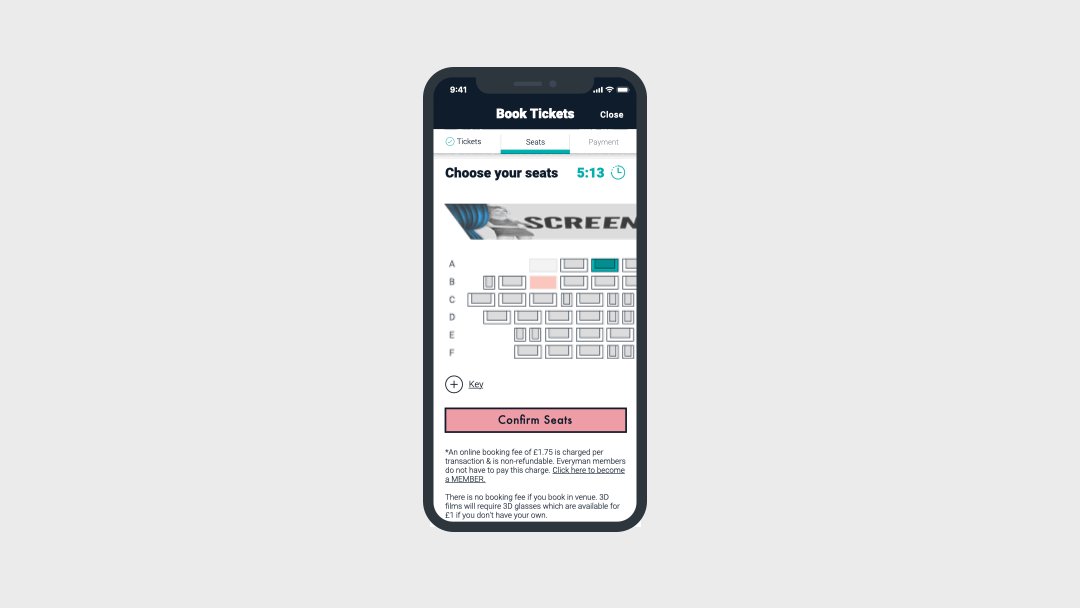
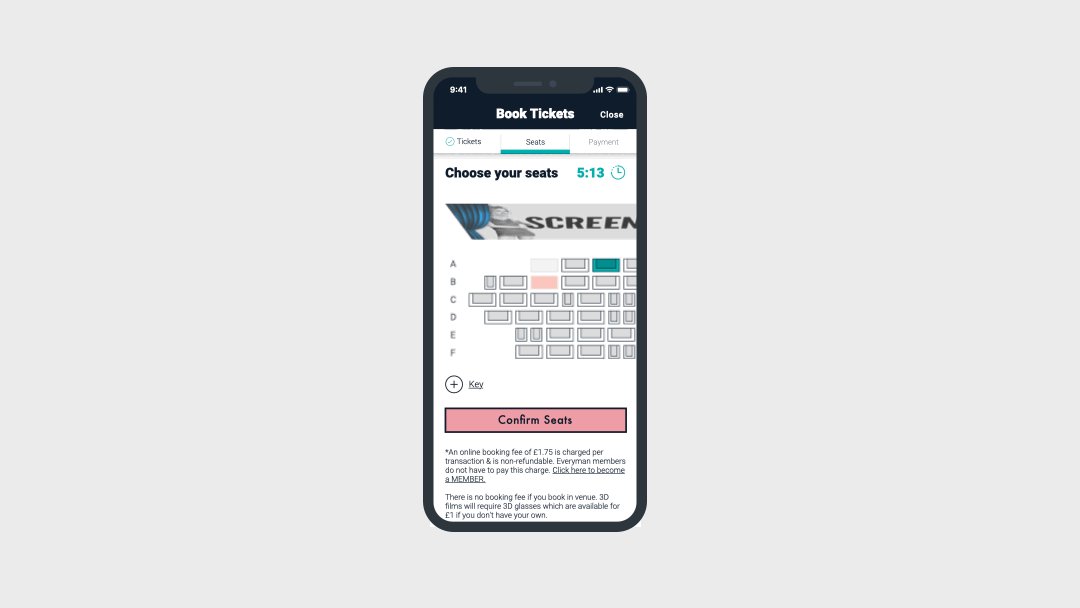
1 Seat map animation: During test a few users were not aware that the seat map scrolled so we added a subtle nudge to the screen seat map to encourage users to scroll across if the seat they wanted was not shown already.
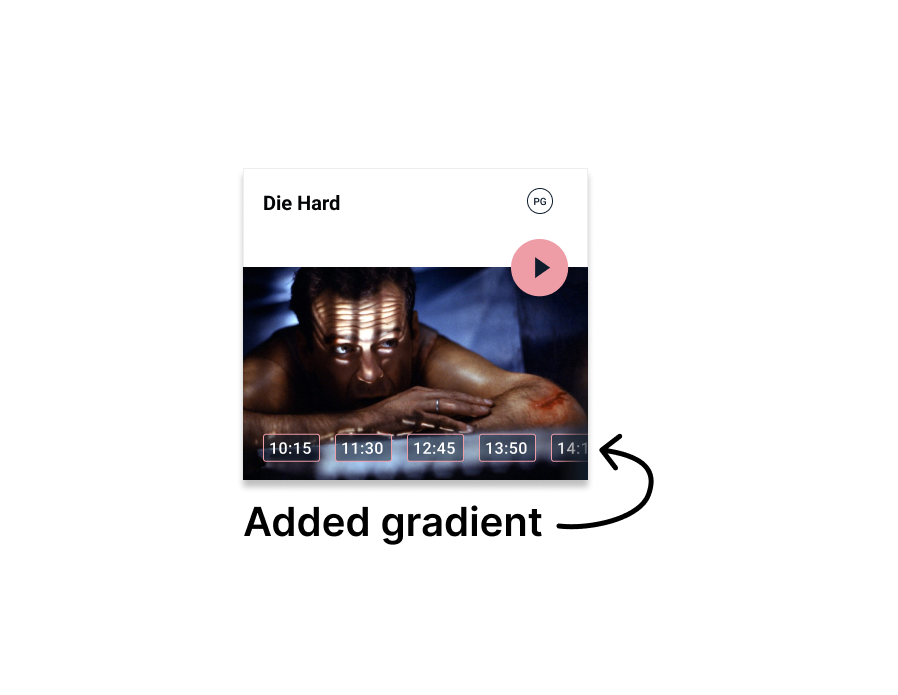
2 Showtimes list: Again during testing some users did not realise there were more showtimes in the list there we added a gradient on showtimes list (and made sure they we showed on that was cut off) to encourage users to scroll showtimes on movie card.
The QA team also tested to find bugs before launching to a small customer base.
USER FEEDBACK: DESIGN CHANGES
Launch
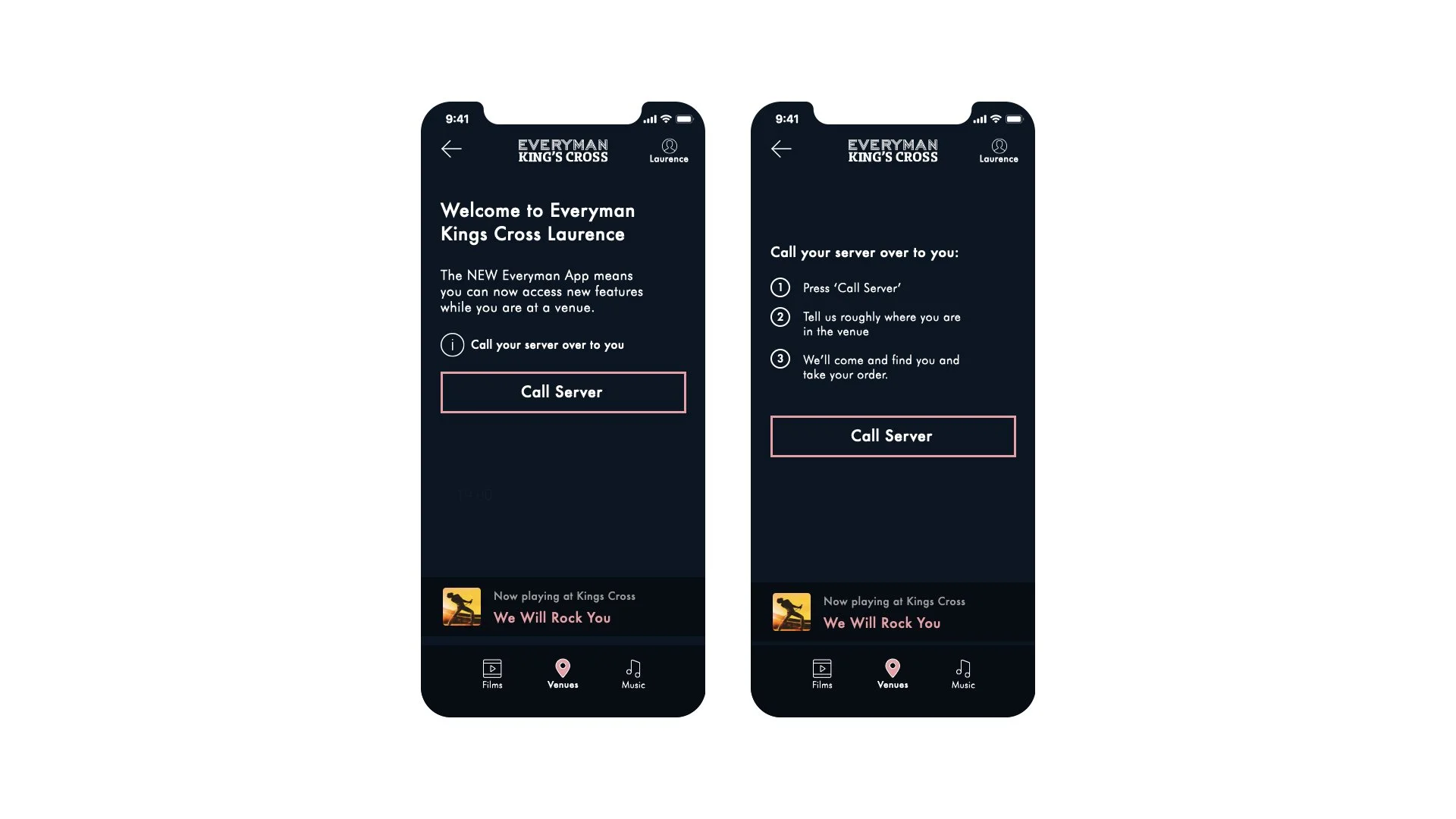
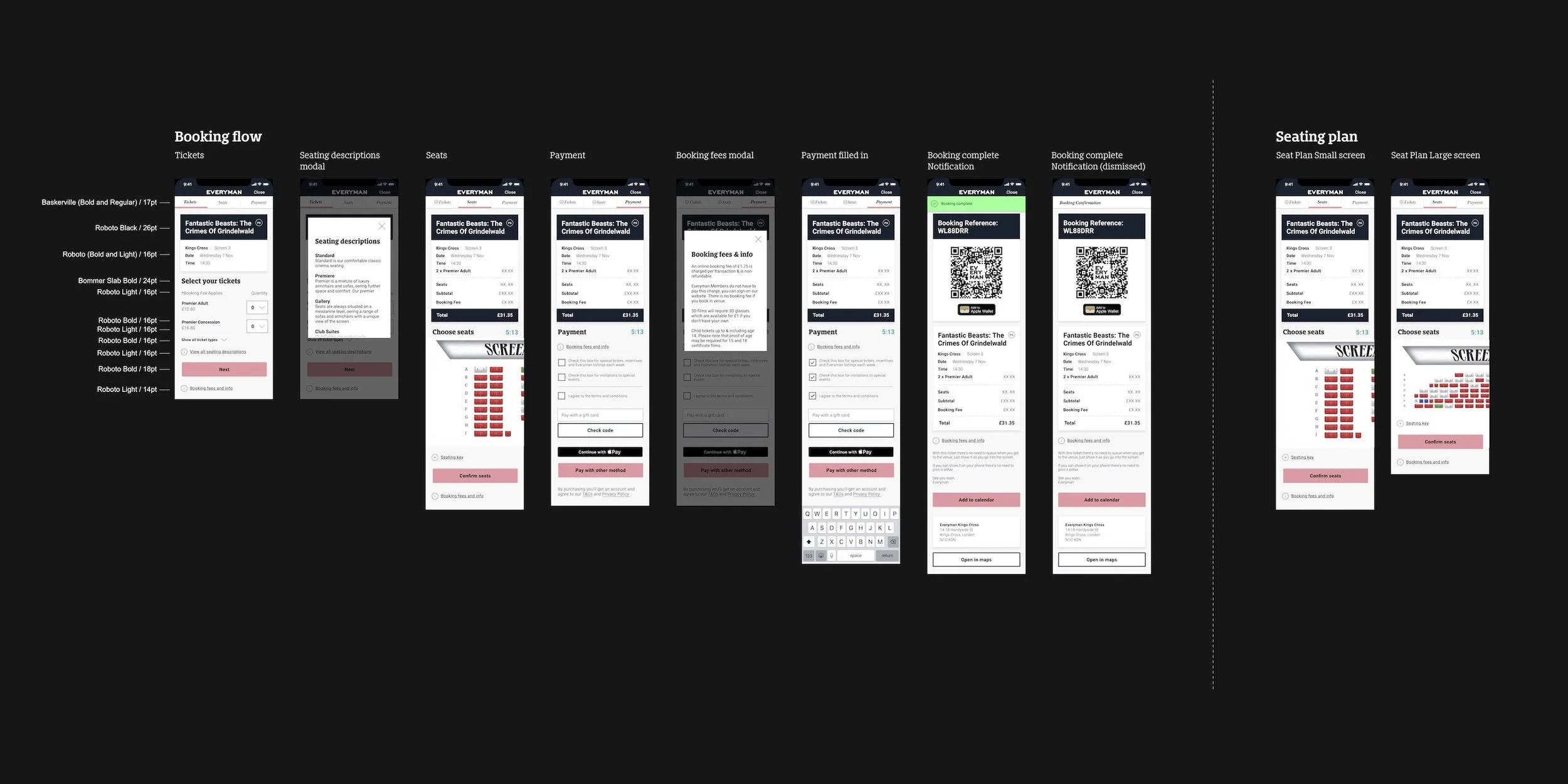
The launch of the first Everyman iOS app marked a significant milestone for the brand. Users immediately embraced the app's intuitive interface and seamless booking process, leading to overwhelmingly positive feedback and 50,000 downloads in the first 3 months. Early analytics showed a significant increase in user sessions and time spent within the app compared to previous mobile web interactions. The in-app ticketing significantly reduced queues and administrative overhead at the cinema. The app successfully extended the premium Everyman experience into the digital realm, solidifying brand loyalty resulting in +17% annual admissions for the following 12 months.
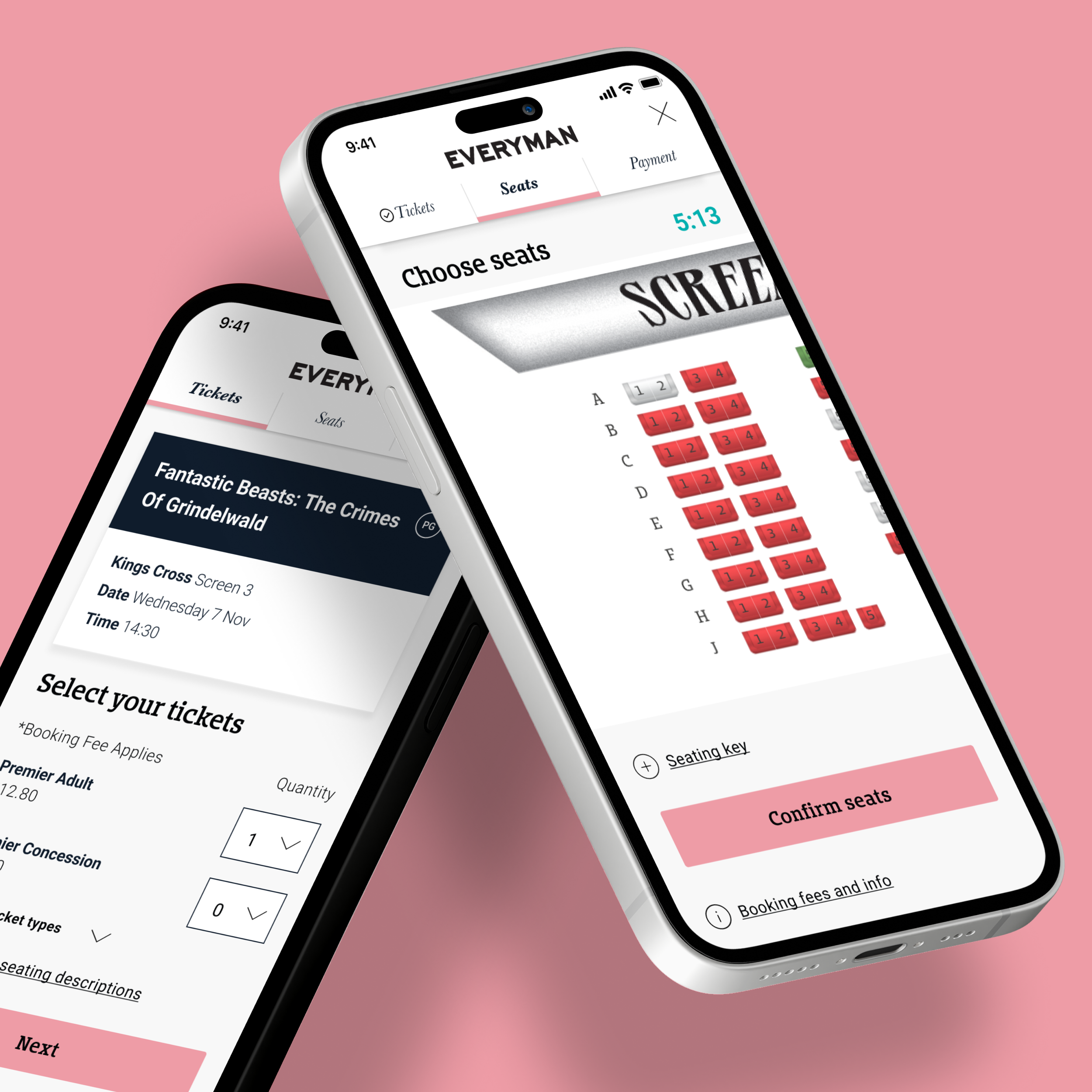
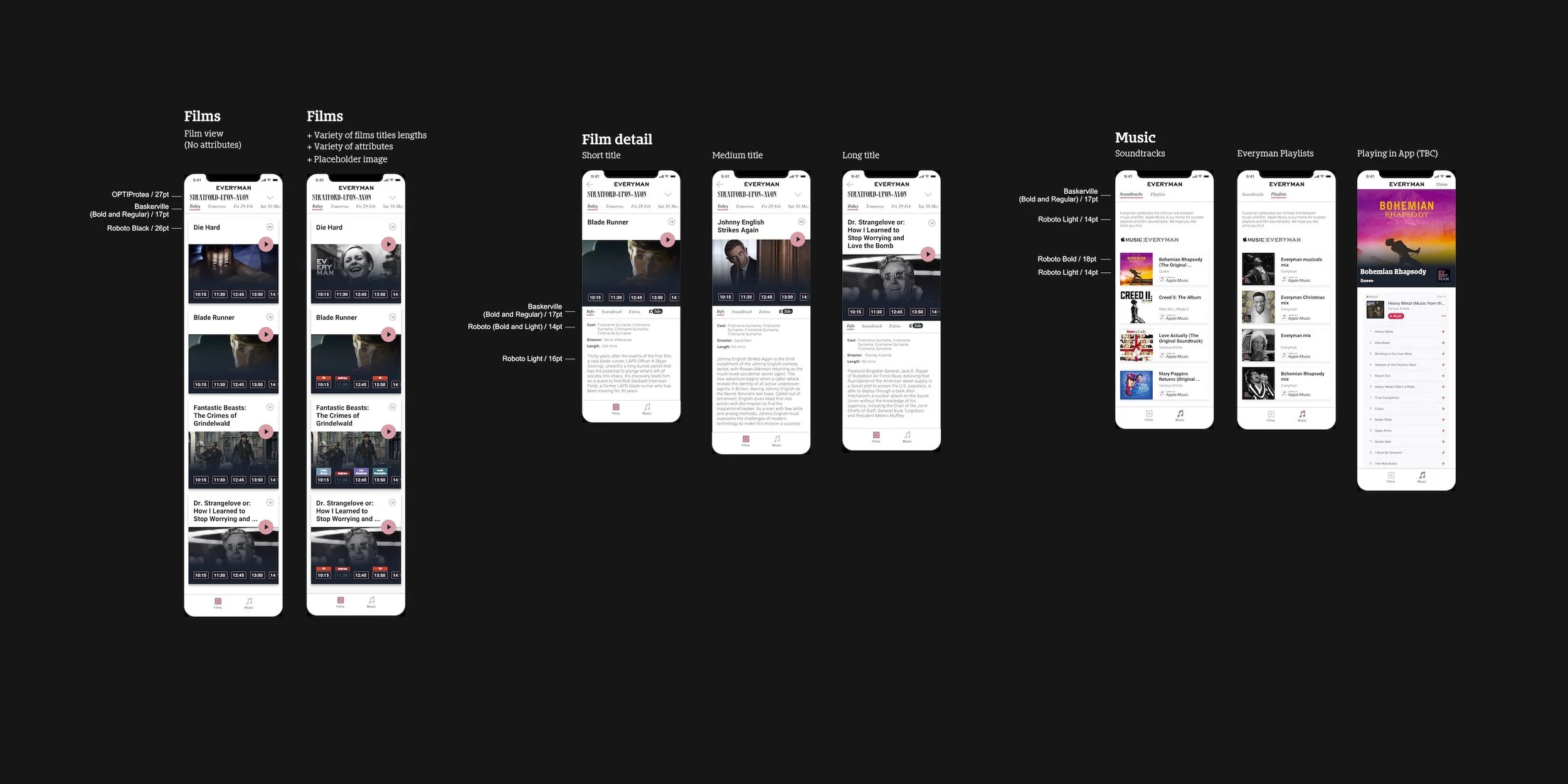
FINAL DESIGNS
Impact
+17% Annual Admissions
50k downloads in first 3 months
+£3.2 million Annual Membership Revenue
+13% Annual In-venue Food & Beverage Revenue
Watch the Everyman App advert
Other projects