DESIGN INNOVATION: BUILDING 0-1
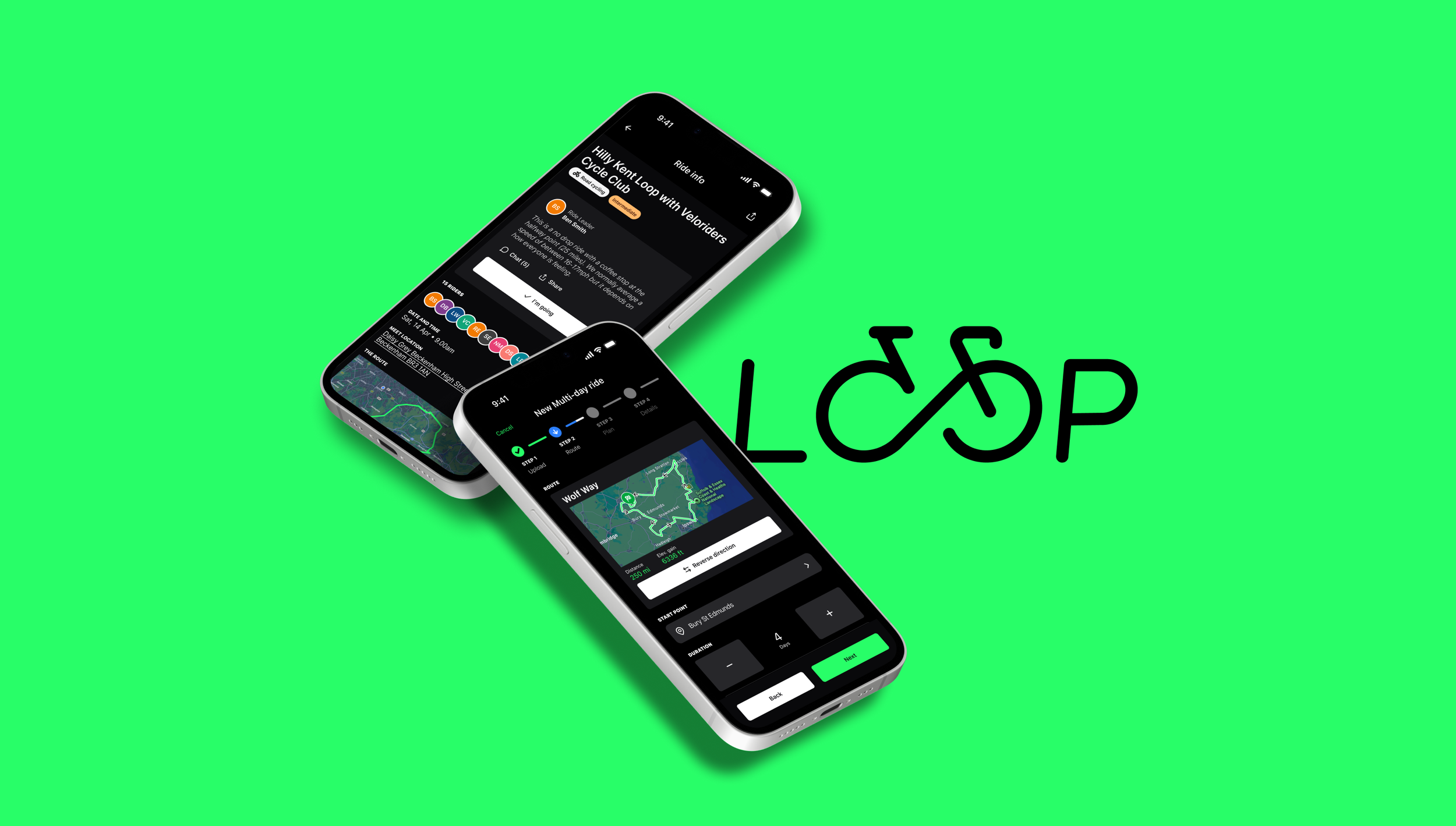
Creating an App to connect cyclists and plan rides
ROLE
Product Design / User researcher / Brand Designer
TEAM
Full stack developer
KEY SKILLS
Rapid Prototyping, Collaboration, Visual Design, Interaction Design, Branding
TOOLS
Figma, Figjam, Pen and paper
Impact
Deployed an iOS app to the App Store in 6 weeks
Collaborating in a very small team to get feedback and move fast
App used to arranging bike course recce for a World Championship event
Multi-day ride feature built and tested successfully
Problem
Context
As a keen cyclist and amateur athlete I’ve noticed a shift in the cycling community. Cycle clubs in the UK are old fashioned and a different type of cyclist has evolved post Covid lockdowns wanting more from cycling and connecting with like-minded cyclists.
Problem Statement
It’s hard to discover new and existing rides happening in your area. It’s even harder to find group rides that match your cycling capability and interests.
Why was this important?
Personal goal
Explore and learn how to architect and deploy an iOS app with a design led approach partnering with an engineer.
User goal
Create tools for cyclists to connect and plan rides based on their preferences.
Process
Discover
I started by speaking to 10 cyclists from different backgrounds:
Cyclists that led cycle groups in the London area
Friends that ride regularly
Friends of friends that ride with different groups and alone
“
I don’t always want to ride in a big group but I also don’t want to ride alone.
“
— Amateur athlete / Cyclist
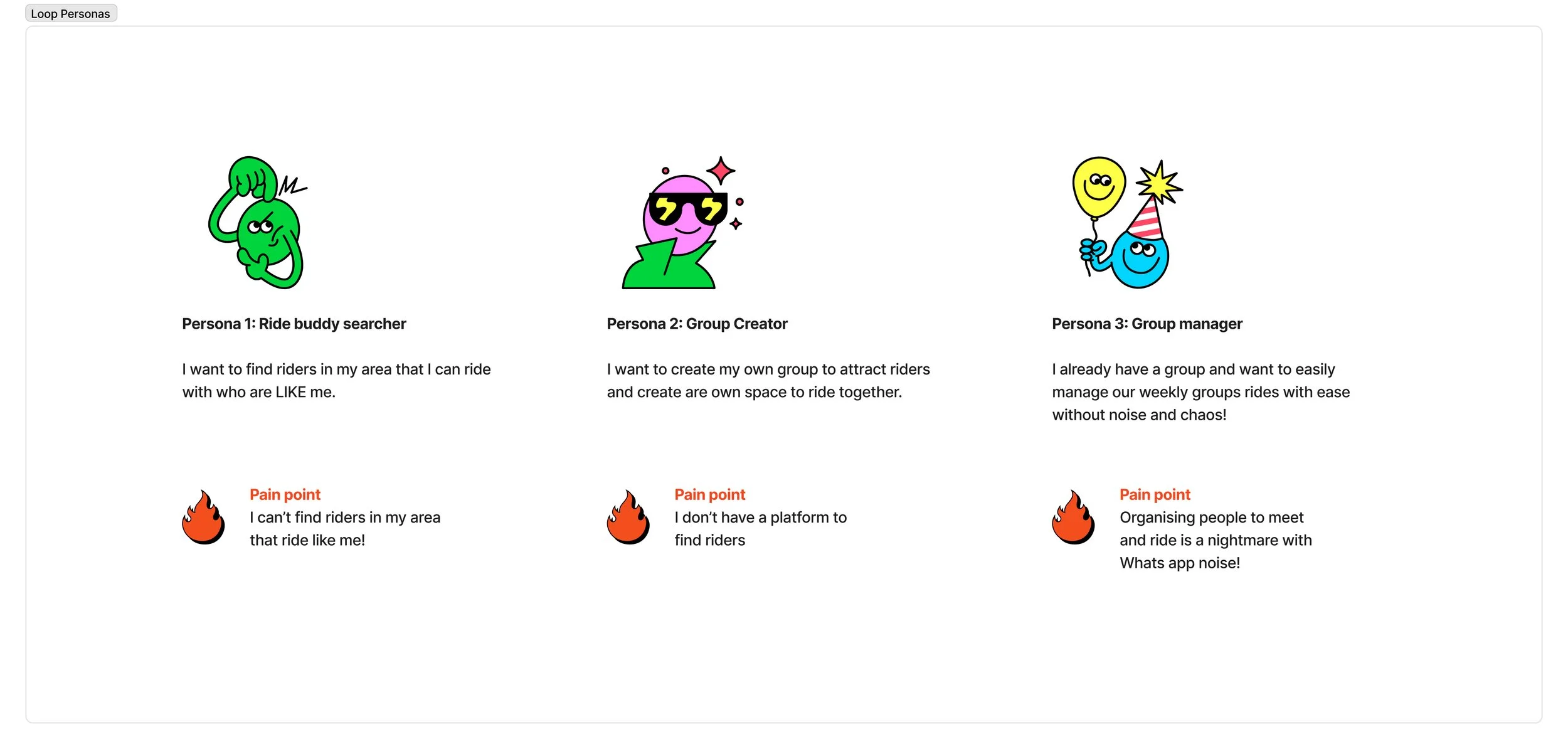
DISTILLING CONVERSATIONS IN 3 USER GROUPS
Define
Defining the core values for Loop as a brand based on my experience of riding and what I had heard from other cyclists.
LOOP COMMUNITY VALUES
Inclusivity
Informative
Safety
Supportive
Wellness
Social
Connection
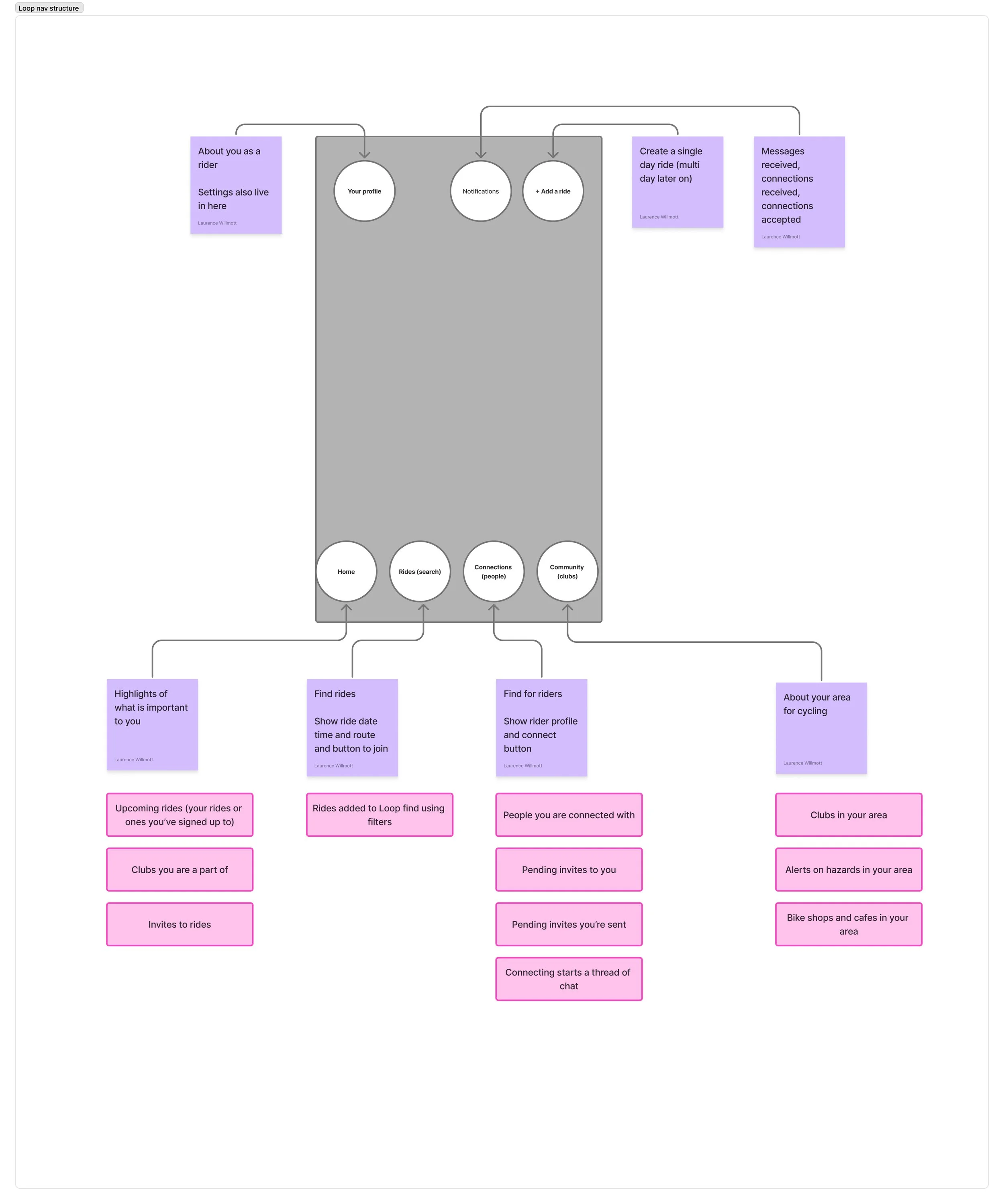
Mapping out the problem statement and proposition. Then looking at the app structure and some screen layouts.
Ideate
Mocking up some designs for logging in and then joining your first ride. The search function and setting preferences would also be an essential screen.
INITIAL DESIGNS
Prototype & Test
“
How would I know I can trust the other riders that I’m connecting with?
“
Regular group cyclist
I created a Figma prototype for the log in and find ride journeys to show to friends and fellow cyclists to get feedback.
USER TESTING FINDINGS
INSIGHT 1
Setting preferences need to simple and more intuitive.
INSIGHT 2
Trust is key. We will need some verification to give users peace of mind.
INSIGHT 3
Getting a critical mass will be difficult.
DEVELOPING A ‘LOOP’ ILLUSTRATION STYLE
Develop
As I built more screens I updated and modified the design system to keep consistency and make collaboration with development smooth.
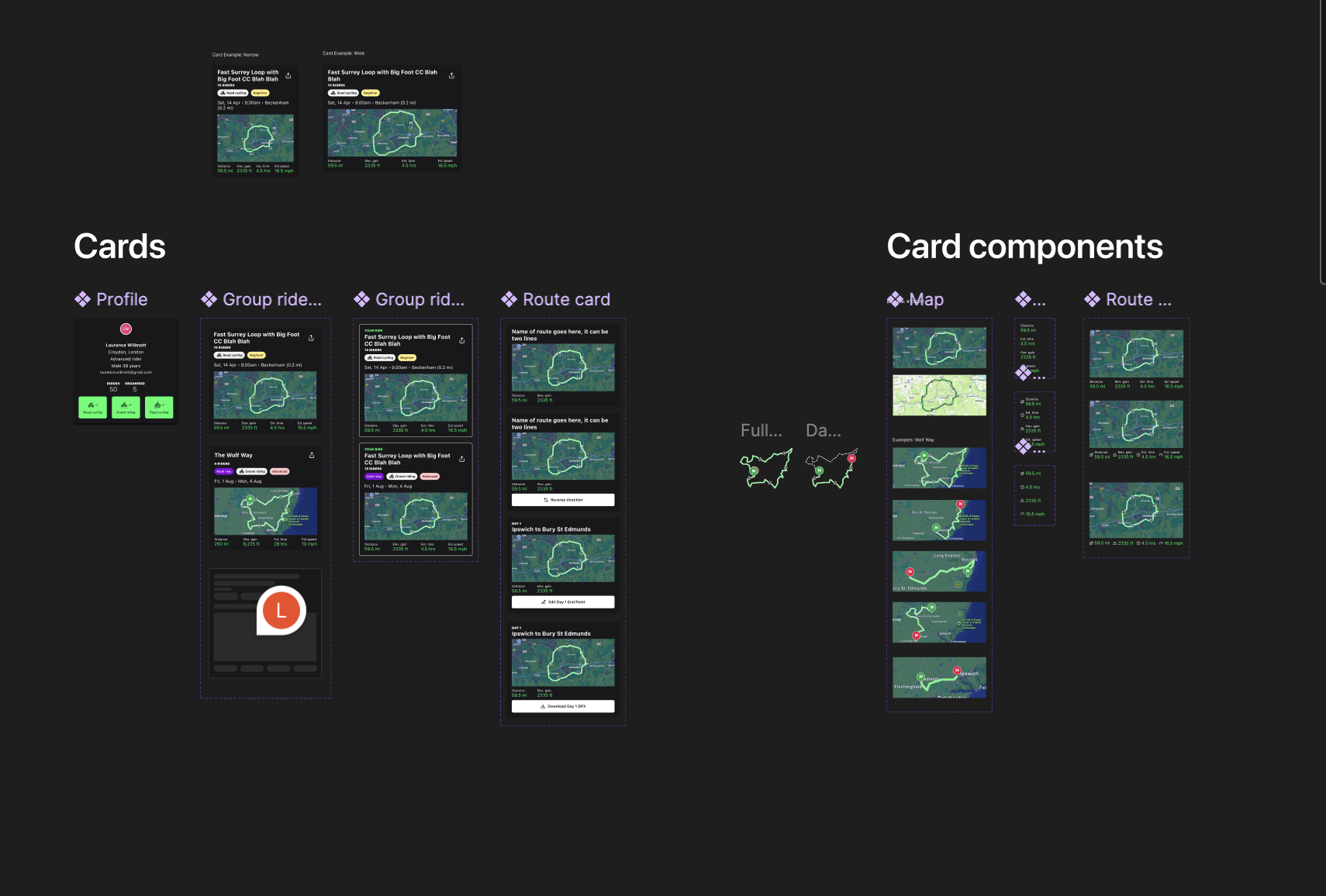
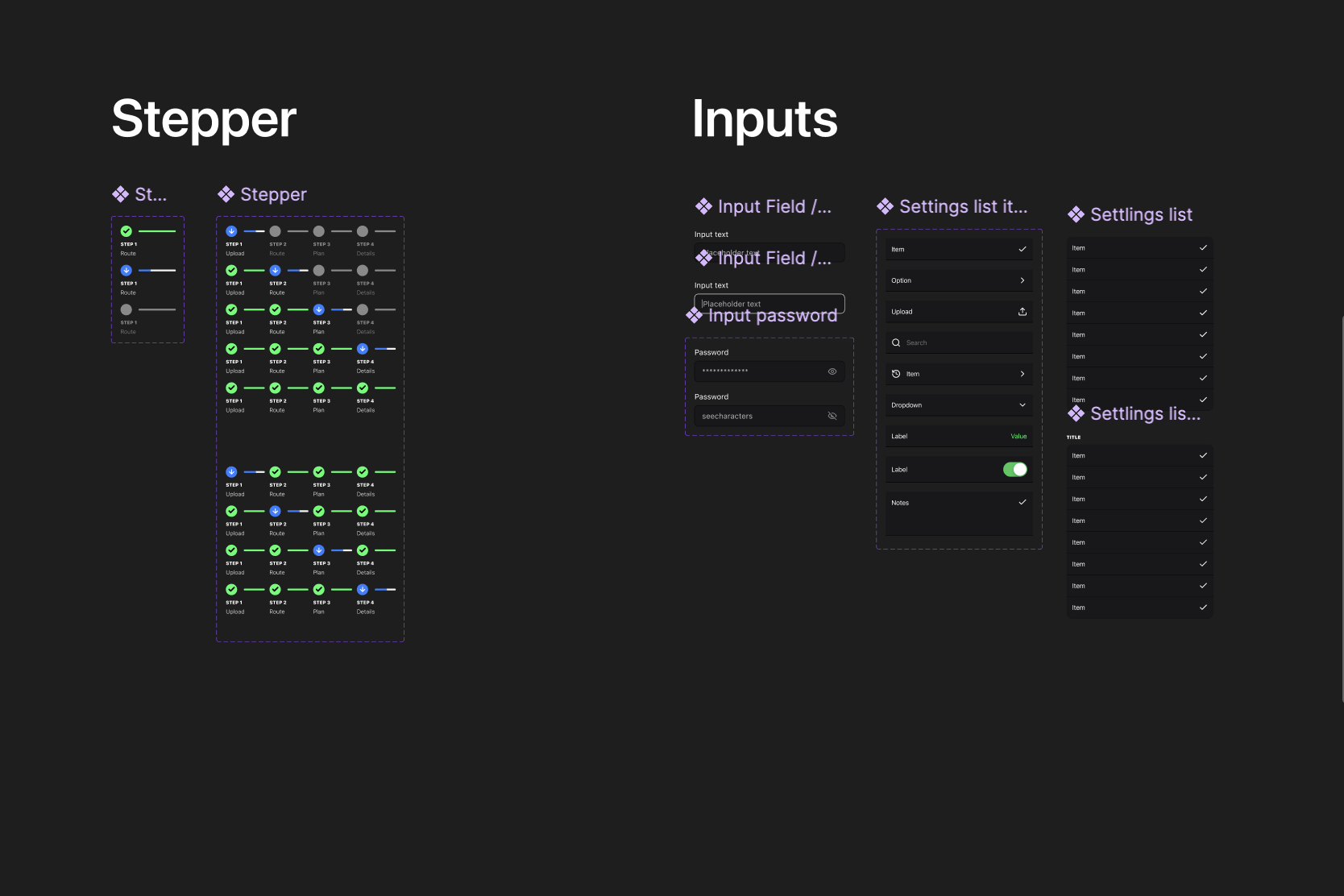
BUILDING A ‘LOOP DESIGN SYSTEM’
Validate
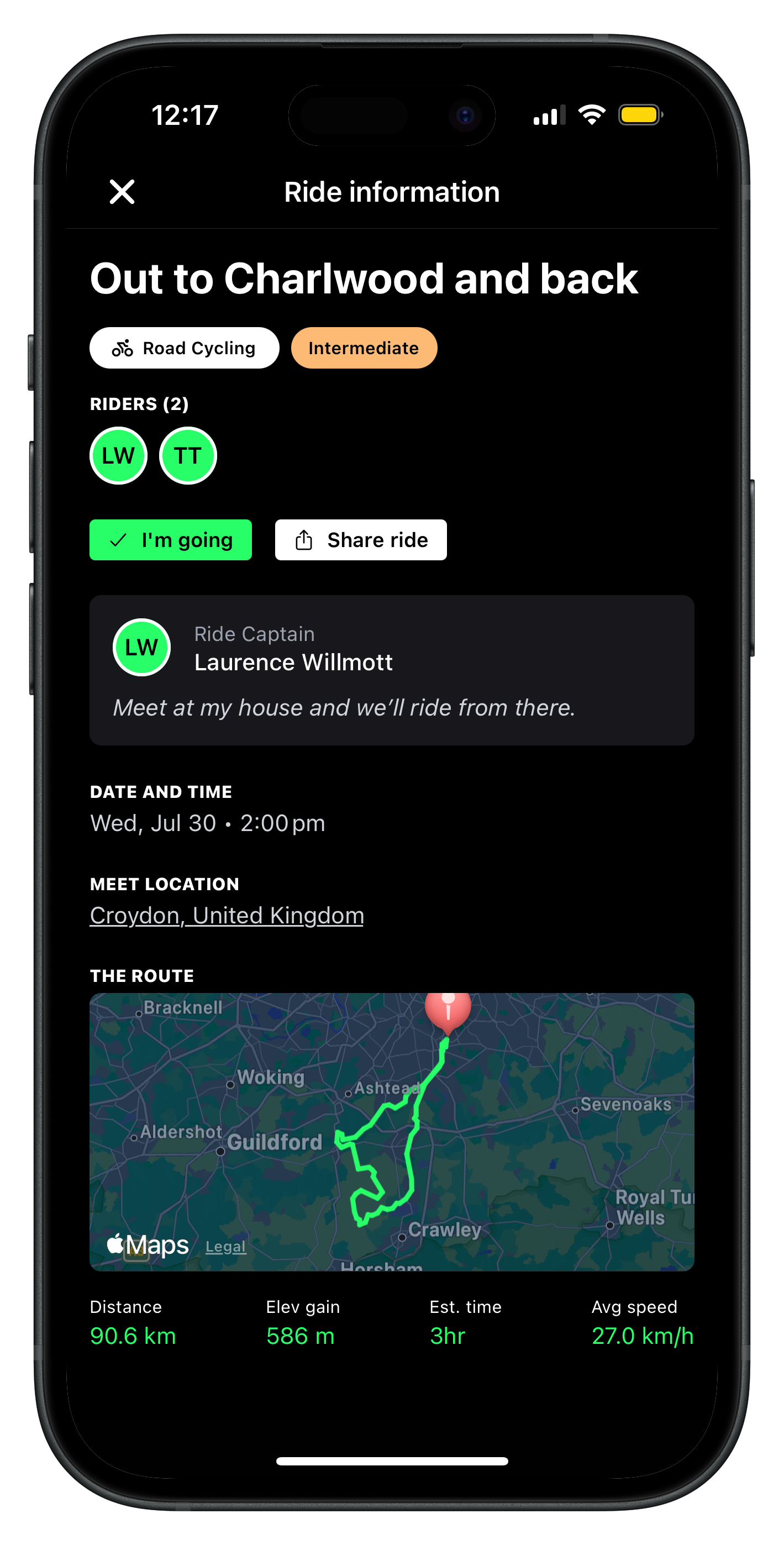
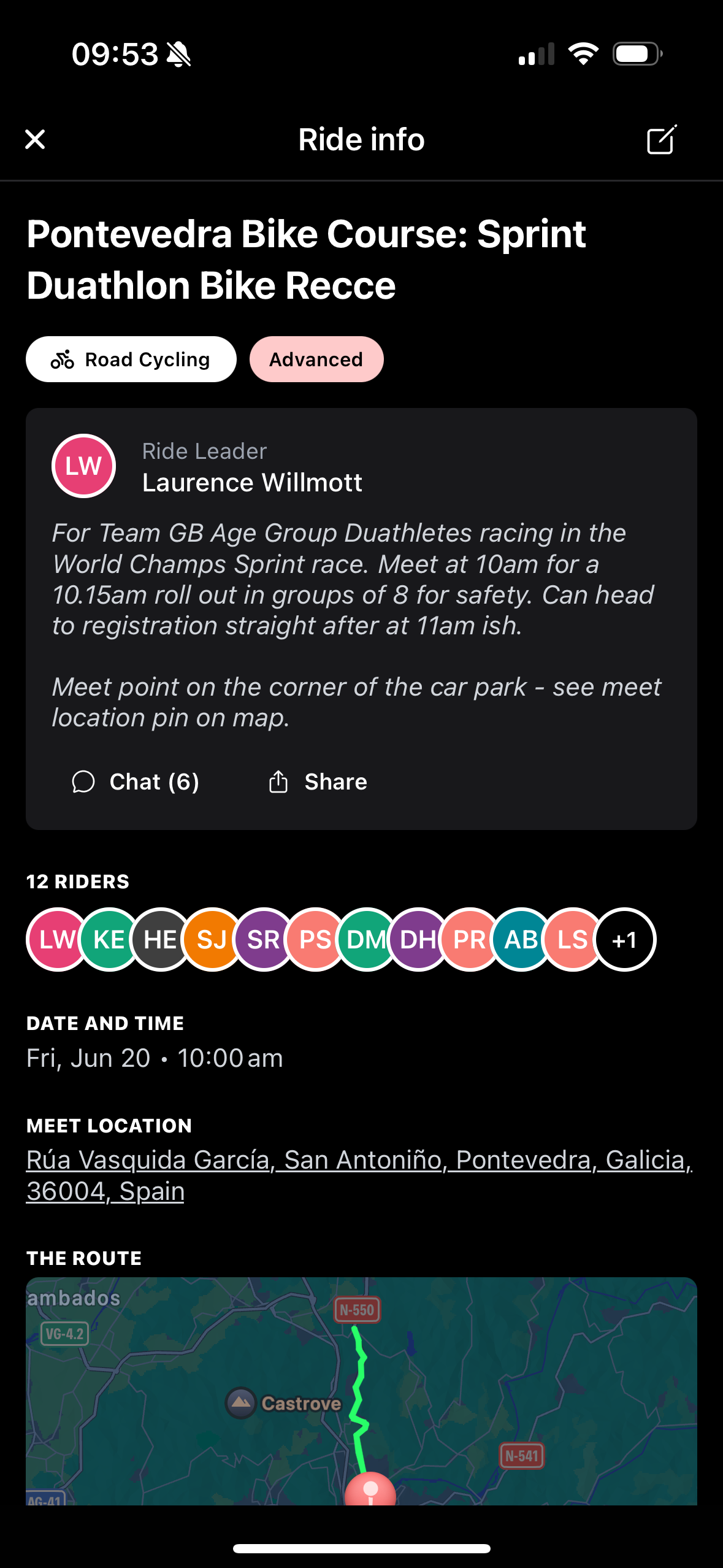
I had an international race coming up in the summer and would make a great opportunity to test out the app. As part of the Duathlon World Championships there are often ‘bike recces’ set up via Facebook. I created a ride on the Loop App and shared with the GB Age Group Team. Testing at the World Duathlon Championships in Pontevedra, Spain. I arranged a bike course recce with a group in age-group athletes.
SETTING UP COURSE RECCE FOR WORLD DUATHLON CHAMPIONSHIPS
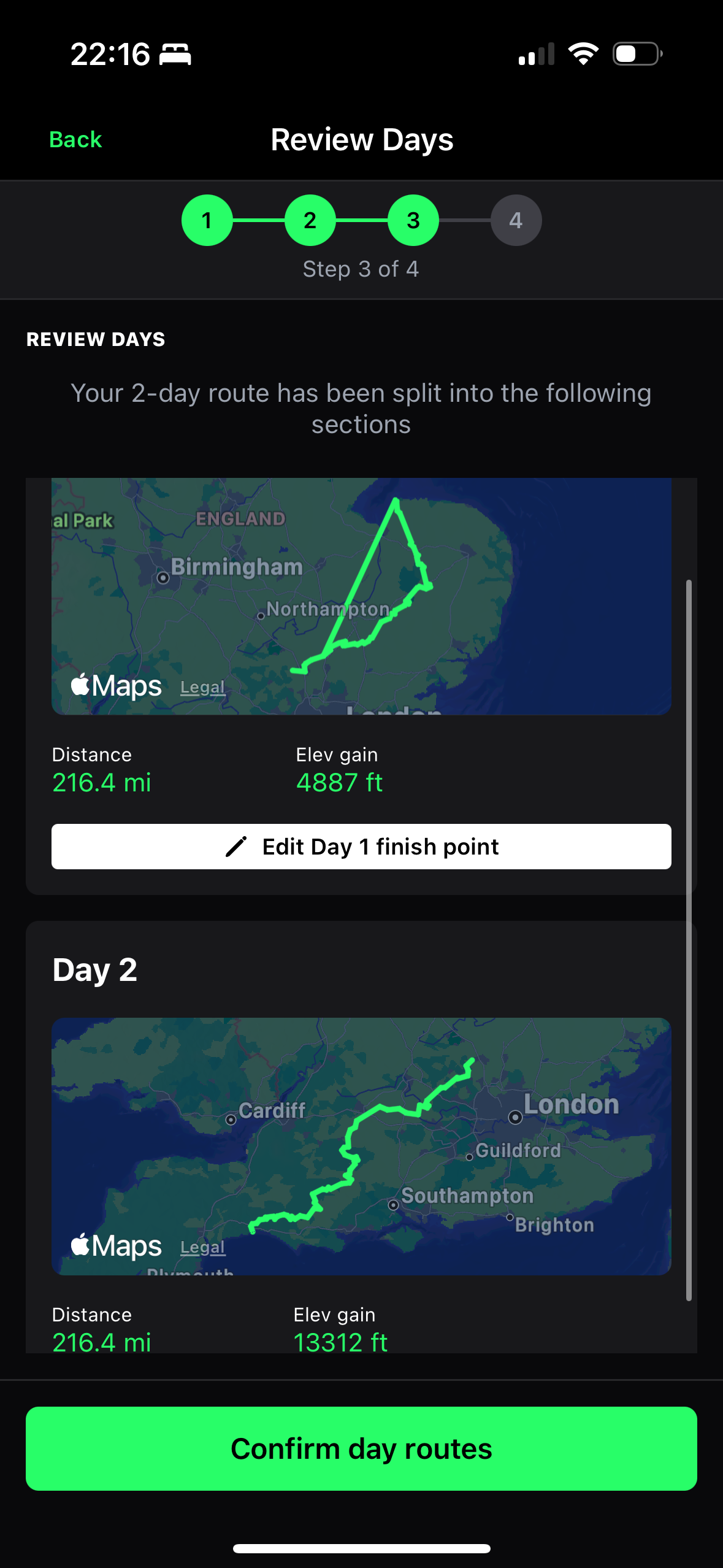
Further Development
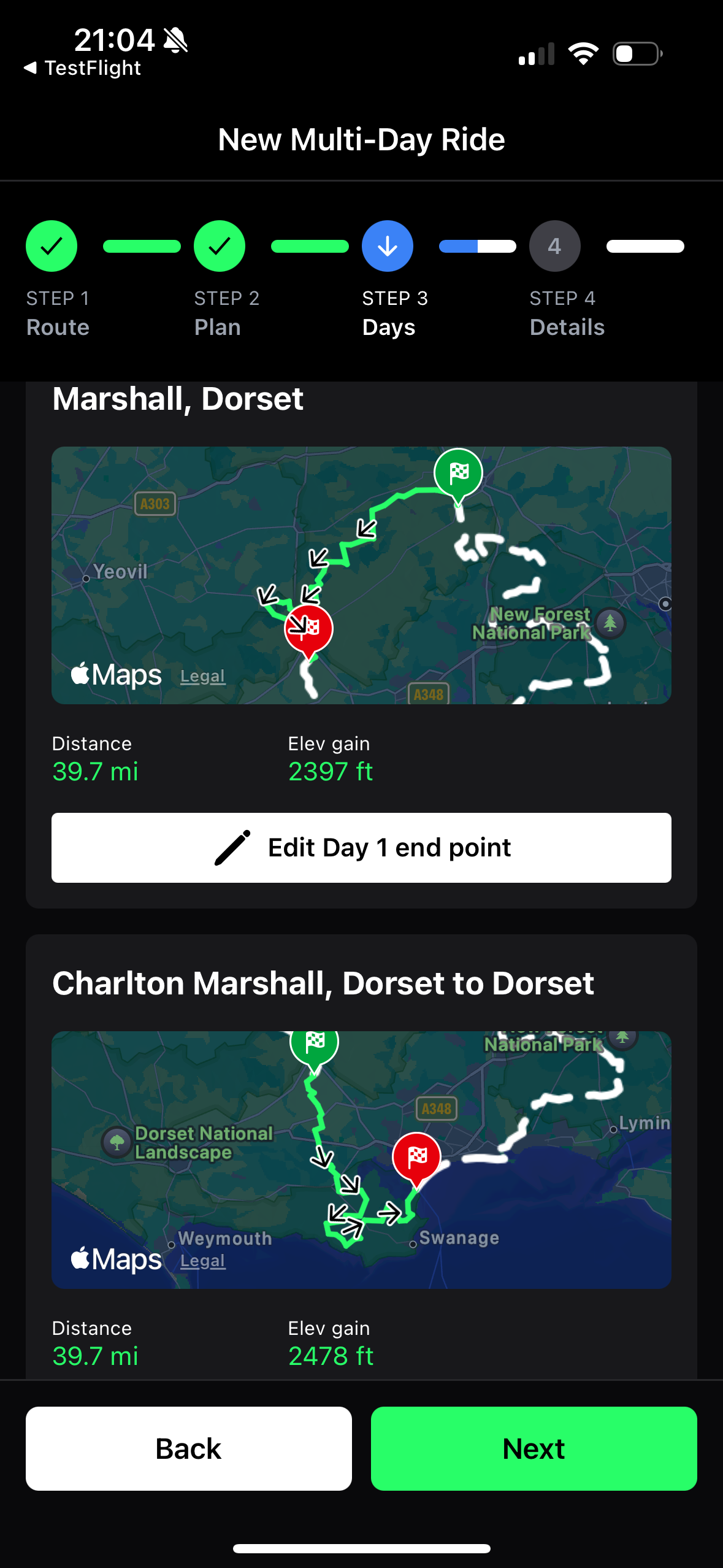
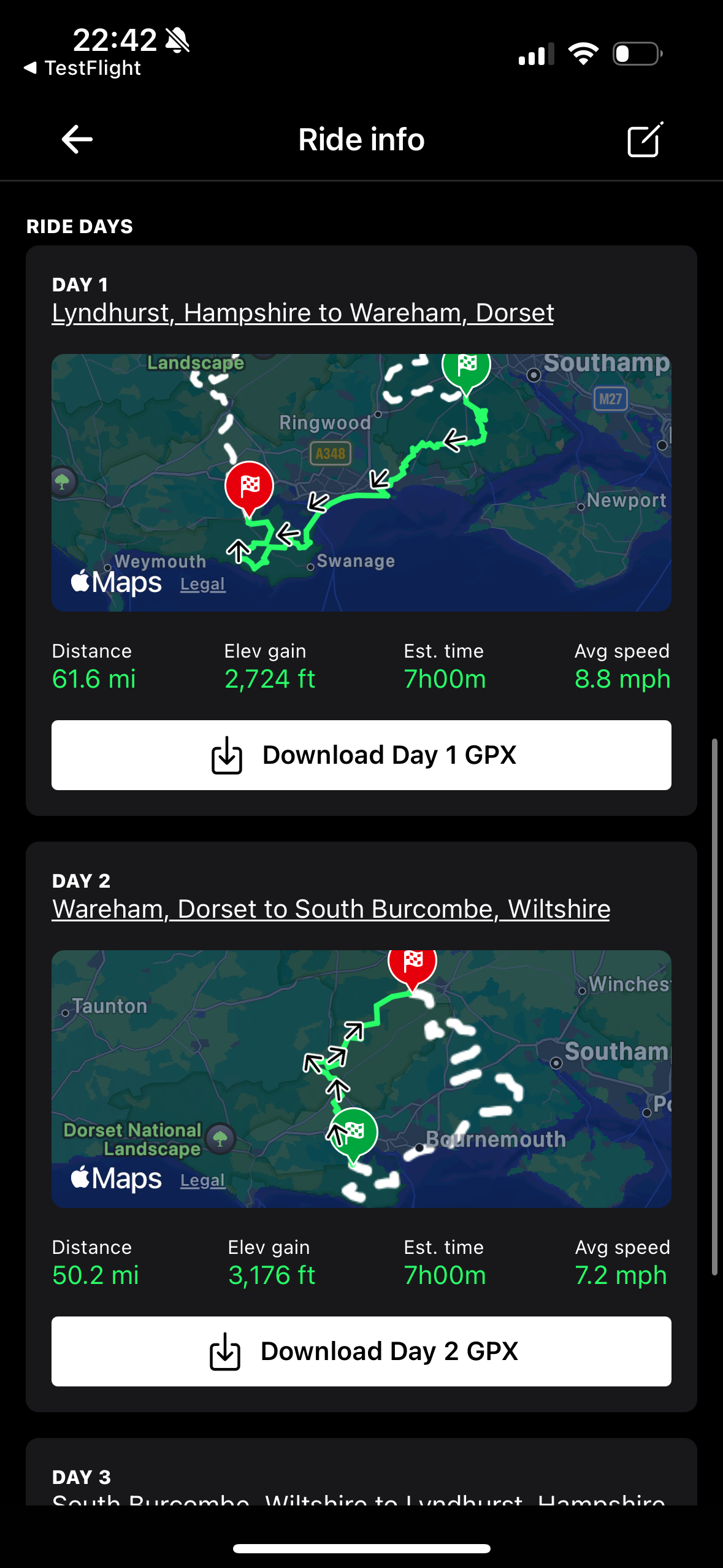
Adding in Multi-day rides as part of the add ride flow.
MULTI-DAY RIDES
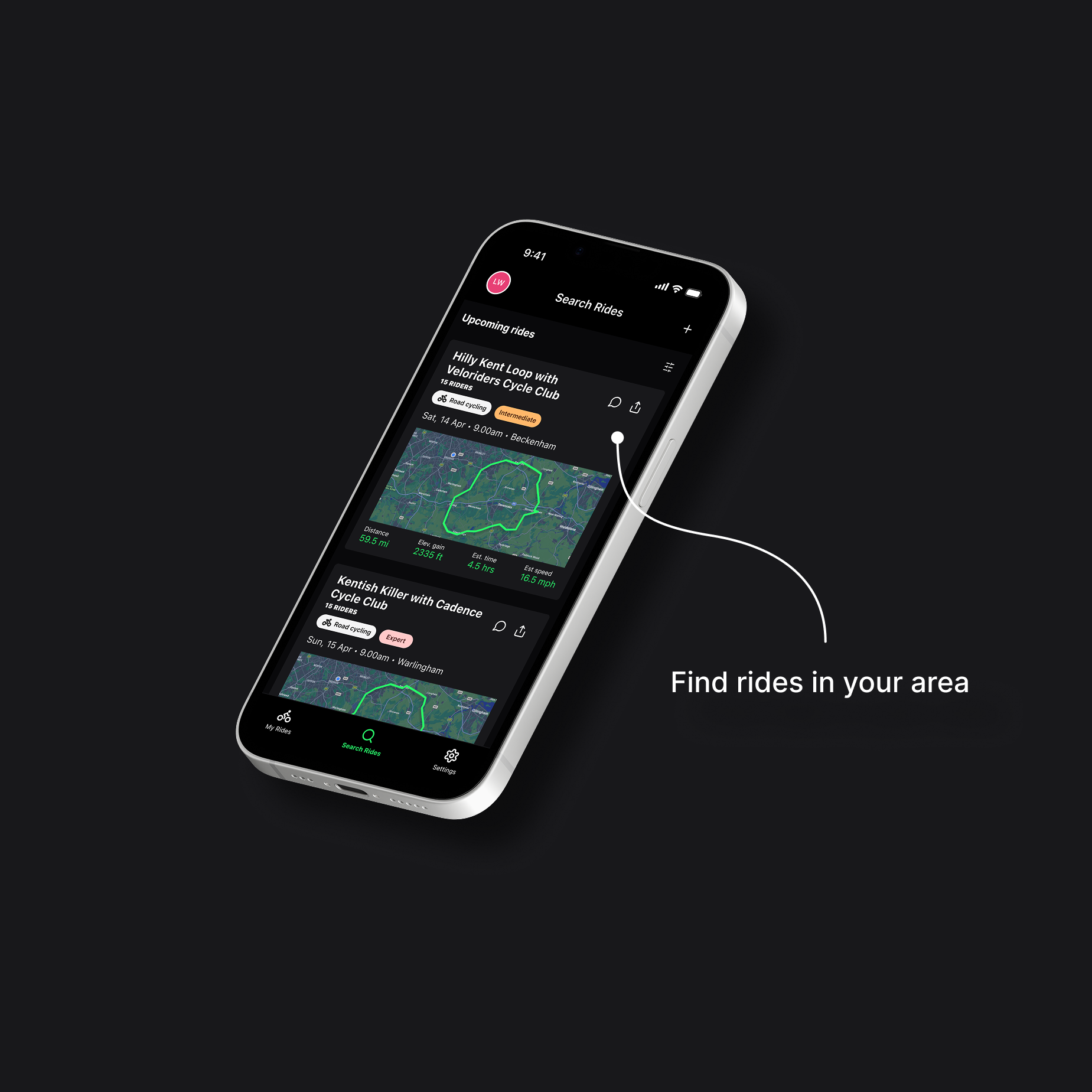
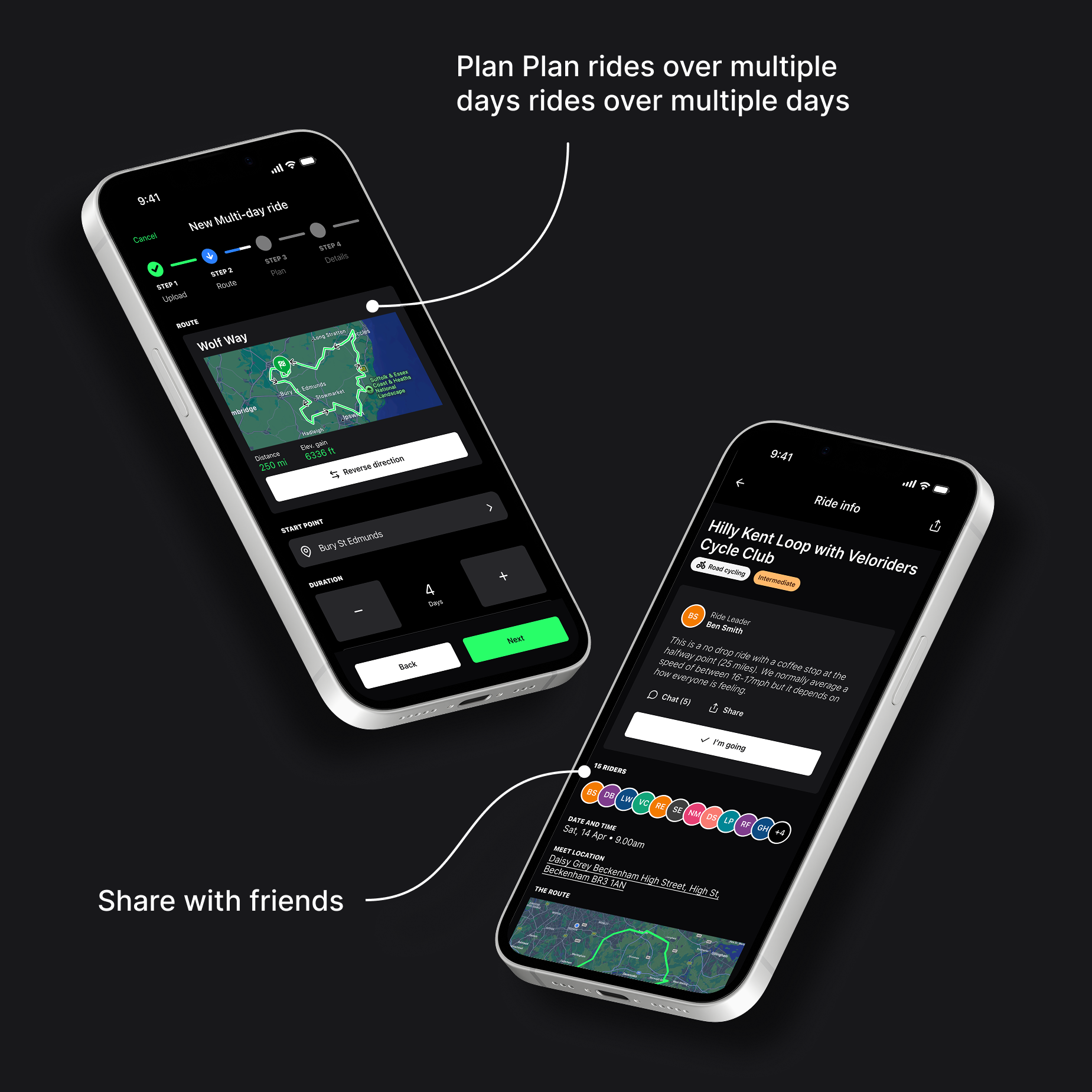
Launch
You can download and try the Loop App on iPhone here.
FINAL DESIGNS
Impact
Deployed an iOS app to the App Store in 6 weeks
Collaborating in a very small team to get feedback and move fast
App used to arranging bike course recce for a World Championship event
Multi-day ride feature built and tested successfully
Other projects